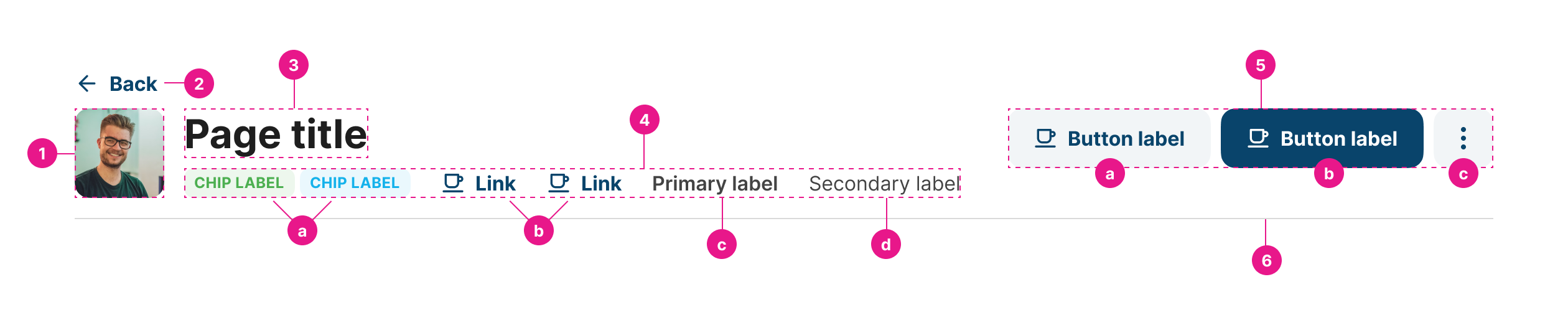
Header [deprecated]
It positions users within the platform and introduces the displayed page. Replaced by Header with Actions.

This component was replaced by Header with Actions. Update your workflows to enjoy these new additions.
Properties
Value string | required
Add the value of the title item. This can be a variable of a fixed value.
Avatar Image string
Add the variable where your image is stored.
Avatar Initials string
This component will take the initial letters of a variable or an expression (up to three initials). If you add a single string it will take only the first letter of each word. This will be a fallback if the image is not found.
Avatar icon ENUM
Select an icon to be added to the item. This will be a fallback if the image is not found and not initials have been added.
Back button string
Add a back button on top of the header. This button will go to the url defined in the field Back button Url.
Back button URL string
URL where the back button will lead the user to.
Go back button label string
URL where the back button will lead the user to.
Primary label string
Add the value of the primary label, shown bold below the value of the component.
Secondary label string
Add the value of the secondary label, shown in regular font below the value of the component.
Link value string
Add the text you will see in the link to be shown below the title. This can be a variable of a fixed value.
Link url string
Add the URL for link value.
Link icon ENUM
Select the icon to be shown in the left hand side of the link value.
Chip value string
Add the value of the chip item. This can be a variable of a fixed value.
Status mapping table
Map the variables with the expected chip style.
| Name | Type | Description |
|---|---|---|
| Status value | string | The value that the chip will store. |
| Label | string | Select an icon to be added to the item. This will be a fallback if the image is not found and no initials have been added. |
| Status variant | string | Select the size of the avatar. |
Example:
Label Status value Status variant My Chip Value Label ChipValue success
Updated 12 months ago
