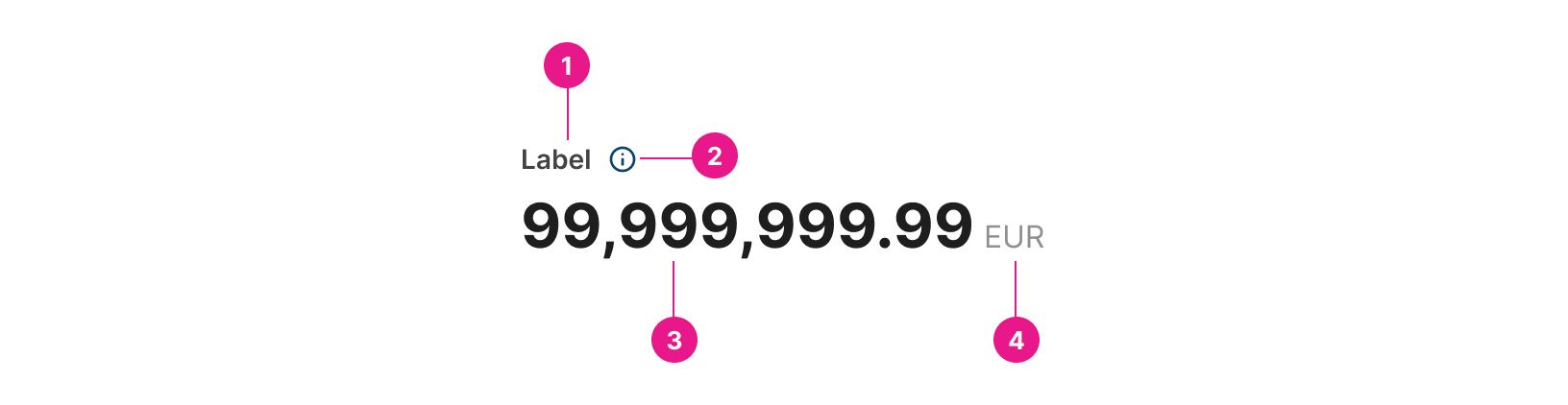
Data amount
It highlights a relevant figure for the users.

Properties
Value string | required
Add the value of the data item. This can be a variable or a fixed value.
Label string
Add the title of the data element. This can be a variable or a fixed value.
Variation "primary", "secondary" | required
Use primary to highlight the value as bold and secondary to show the value in a regular font weight.
Currency string
Select the currency to be shown together with the amount. This can be a variable or a fixed value.
Font size "S", "M" | required
Select the relative size of the currency field in the component
Updated 11 months ago
