Code Field
Used when users must introduce an OTP or security code offering an additional layer of security

Properties
Value string | required
The binding for the component. Use an appropriate expression to bind the component to its value and specify where the value is saved/read.
For example, use
'((myVariableName))'to store the value of the component in a variable named'myVariableName'.
Use prefixes to define the scope of the value, for example, 'root.' for referencing the root case to store the value in or 'parent.' to store the value in the parent work item of the current one.
For example,
'{{root.foo}}'will store the value in the root case using a variable named'foo'.
Please refer to the section 'Frontend expressions' in the Flowable guide for more information.
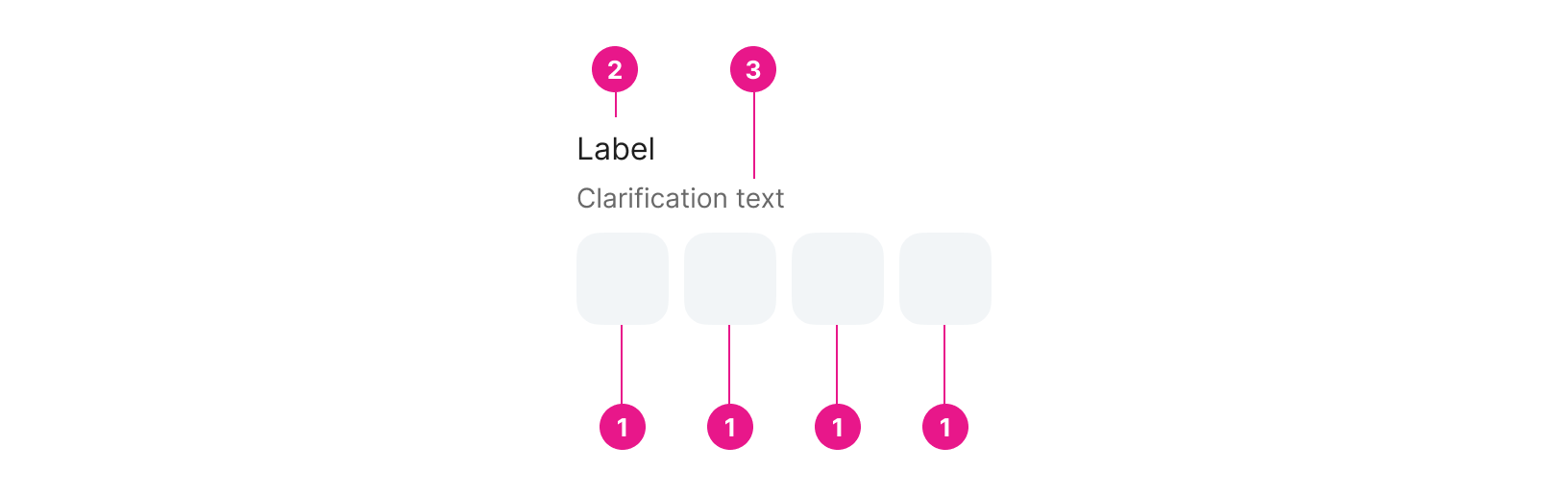
Label string
The label attribute adds a label to the component.
Clarification string
Type in the clarification text for the end user.
Fields number
Quantity of input fields to be shown.
Private boolean
Boolean to handle if the input fields should be private or not.
Private Mask string
Element to show in case it is a private field; depends on the isPrivate property.
Show Unmasked Code Icon boolean
Boolean to handle the display of the show/hide icon.
Focused boolean
Boolean to handle the focus of the first input of the field.
Updated 11 months ago
